Express.js is a web application framework for Node.js. We’ve written quite a few articles on running multiple Node.js based applications in past because OpenLiteSpeed recently had native support to run Node.js based applications without doing any reverse proxy, this gives a great performance improvment.
Today we will specifically see that how we can run Express.js Application on CyberPanel using the feature provided to us by OpenLiteSpeed.
Related Read: HOW TO INSTALL NODEBB ON CYBERPANEL
Step 1: Install CyberPanel and Create Website
You first need to install CyberPanel and create your website. Skip this step if you have already done so. You can also issue SSL for this website.
Note: In this example we will use expressjs.cyberpanel.net as example domain, replace it with your domain whereever applicable.
Step 2: Install Node.js via Command Line
Next step is to install Node.js via command line.
CentOS
yum install nodejs
Ubuntu
apt-get install nodejs npm
Step 3: Setup basic Express.js Application
We will now set up basic Express.js application in the document root of our selected domain above (expressjs.cyberpanel.net).
cd /home/expressjs.cyberpanel.net/public_html
## npm init will be asking some questions, you can leave them all to defaults
## by pressing ENTER/RETURN
## For entry point please use app.js
npm init
## Finally install Express.js
npm install express --save
Create an app.js file containing Hello World application in /home/expressjs.cyberpanel.net/public_html/ with following content
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(port, () => console.log(`Example app listening on port ${port}!`))
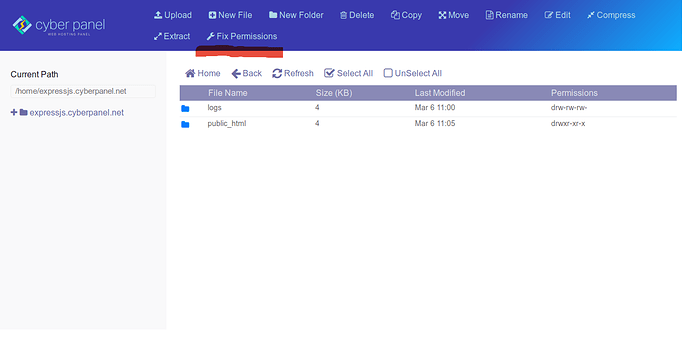
Save this file, and for once click Fix Permissions from File Manager as you was doing all operations through command line so correct permissions needs to be in place.
Step 4: Setup AppServer Context to Serve Express.js Application
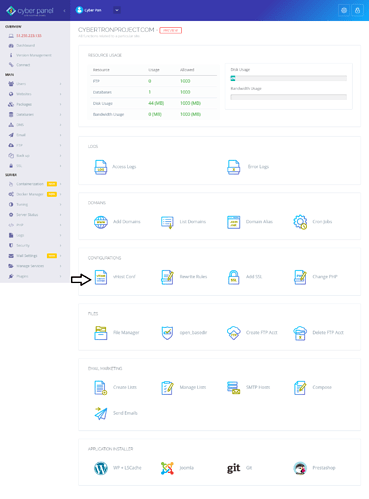
Open website launcher by visiting https:// < IP Address >:8090/websites/expressjs.cyberpanel.net and click vHost conf to add the context configurations.
Finally add this code to the end of the vHost Conf File as shown below:
context / {
type appserver
location /home/expressjs.cyberpanel.net/public_html
binPath /usr/bin/node
appType node
maxConns 100
rewrite {
}
addDefaultCharset off
}
Click Save and your Express.js app should be running in the brwoser.