Hello I made an Express JS app with Node Js 16
The index file is
const express = require('express');
const app = express();
const port = 3000;
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(port, () => console.log(`Example app listening on port ${port}!`))
This app work but if I convert it to ES6 app and the file will look like this then
import express from 'express';
const app = express();
const port = 3000;
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(port, () => console.log(`Example app listening on port ${port}!`))
So we change the import to import express from 'express';
Also we need to add "type": "module", to our package.json file so the file will look like this:
{
"name": "index",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "module",
"scripts": {
"start": "node index.js"
},
"keywords": [],
"author": "",
"license": "ISC"
"dependencies": {
"express": "~4.16.1",
}
}
The problem is that when I convert the app to ES6 and then go to the app from domain.com, the app dose not work and the page still loading then nothing come up like below.
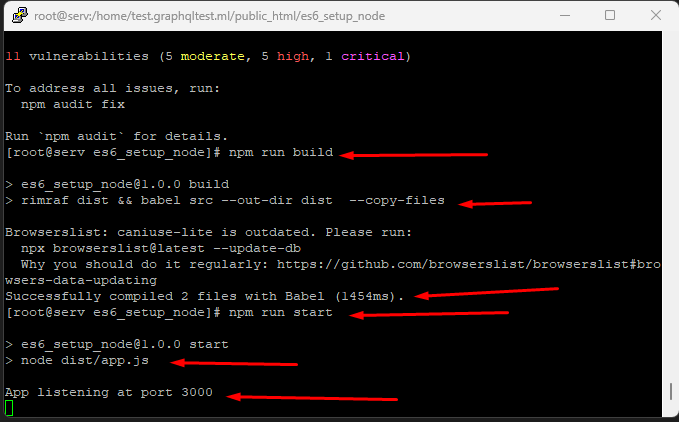
The command line tells me that both apps are listen to
> node index.js
Example app listening on port 3000!
But the ES6 dose not work.
I made the same steps with my PC in localhost and everthing worked well but in the Cypber Panel this is dose not work.