Many people use CyberPanel for development, and CodeIgniter is one of the popular PHP frameworks out there. Earlier we saw how we can setup Laravel and Symfony application on CyberPanel. In this article we will see on how to setup CodeIgniter environment for either development or production use.
The good thing about CodeIgniter is that you don’t need to use Composer or command line to set it up, it is also very light weight and have high performance.
Step 1: Install CyberPanel!
Earlier you needed to enter four commands to install CyberPanel, thanks to a small shell script which made this task easier. You just need to use one single command to start installation of CyberPanel.
sh <(curl https://cyberpanel.net/install.sh || wget -O - https://cyberpanel.net/install.sh)
After running this command it may take 20-30 minutes to complete installation. Once installation is completed you can access CyberPanel at: https://:8090
It is highly recommended to put CyberPanel on SSL.
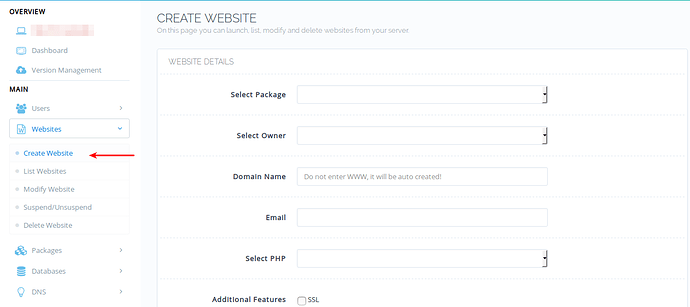
Step 2: Create your first Website!
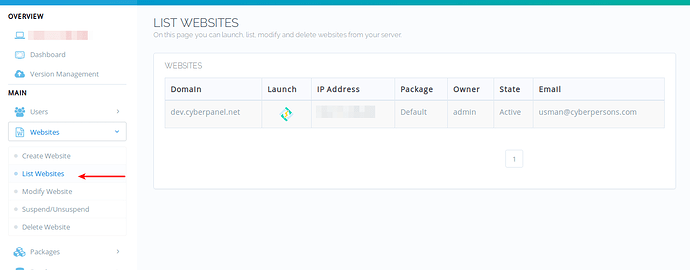
From left side bar click ‘Create Website’ under Websites. Fill in all the boxes on right, for your convenience a Default package is already created on plain install of CyberPanel so you don’t need to create one, however if needed you can create your own package too. CodeIgniter documentation recommends PHP version 5.6 or above so be careful on your selection of PHP on this page. After website is created make sure it appears on list websites.
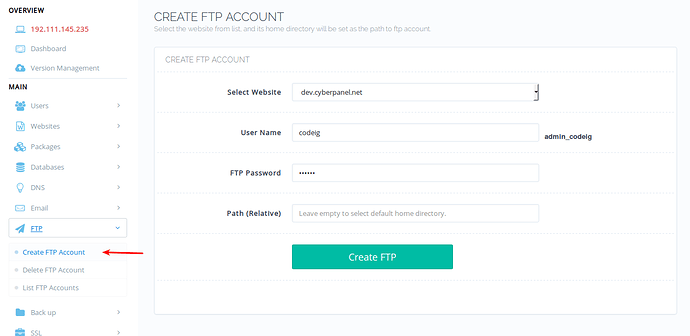
Step 3: Create FTP Account!
Mostly I recommend using File manager for uploading files, however, in this tutorial we are going to use FTP account, it will ease the uploading process incase we change our files, which we do very often while developing a new application.
Fill in the required details to create FTP account, leave the Path empty, so that default path is set which is /home/domain.com
If you enter a custom path it will be relative to /home/domain.com/public_html, enterting custom path of codeigniter will result in final path to /home/domain.com/public_html/codeigniter.
However leave empty in this case, since we are going to use default path.
Step 4: Download and setup CodeIgniter!
You can download latest version of CodeIgniter from here. Once downloaded locally unzip this folder and change directory to : application/config
You will see a config.php file there, open and change one parameter. ($config[‘base_url’])
By default it will look like: $config[‘base_url’] = ”;
change it to
$config[‘base_url’] = ‘http://example.com’;

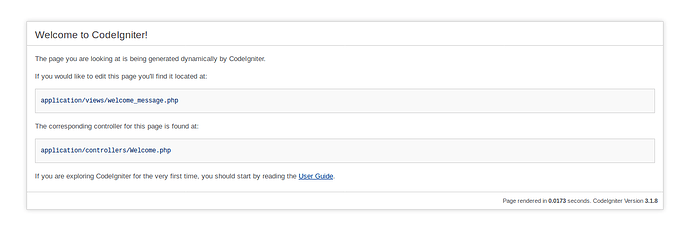
Now upload all the unzipped files to your website using FTP. Navigate to your website in browser and it must look like:
Your CodeIgniter setup was a success if you see this page.
Rewrite Rules
Normally any framework handle their own routing, similarly CodeIgniter also handles their own routing, however URL structure looks like : example.com/index.php/pages/view
Which does not look clean, you need to remove index.php from this URL, so that you can visit /pages/view directly without having index.php in between, for that you can use following rewrite rules:
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^/(.*)$ index.php?/$1 [L]
Use rewrite rules guide to setup rewrite rules on CyberPanel. This way you can visit your website URLs without having index.php in between.
You have successfully setup a CodeIgniter project on CyberPanel, incase you already have a ready-made application you might need to skip few steps and just upload your site and update rewrite rules and you should be ready to go.
LiteSpeed Webserver Specific Cache Development
This is a optional step to boost the performance of your CodeIgniter application incase you are developing your application from scratch, however if you are using a premade application by someone else you can ask them to integrate caching in your application.
CodeIgiter also follows MVC pattern just like any other web application framework, I am not a CodeIgniter expert, but reading their documentation I’ve setup a very simple page to demonstrate how you can leverage OpenLiteSpeed cache module by making your website cache friendly, if you follow this pattern from start it will be easier later.
Navigate to : application/views/templates
Here we will define a simple view, this view will be rendered from a controller which we are going to create in a next step. In this folder create a new file named : litespeed**.**php
It should containt this content:
<html>
<head>
<title>LiteSpeed</title>
</head>
<body>
<h1><?php echo $title; ?></h1>
<em>© 2018</em>
</body>
</html>
And then navigate to: application/controllers
Here create a file named: Litespeed.php
<?php
class Litespeed extends CI_Controller {
public function view($litespeed = 'home')
{
$data['title'] = ucfirst($litespeed); // Capitalize the first letter
$this->load->view('templates/litespeed', $data);
}
}
We first created a view and than a controller to render that view, you can now navigate to : http://example.com/litespeed/view
You will see:
This is exactly what we had defined in our view which is printed back to us. Uptil now this is just a pure CodeIgniter code and we’ve not used any sort of caching. As you can see there are no cache hit headers:
curl http://dev.cyberpanel.net/litespeed/view --head
HTTP/1.1 200 OK
X-Powered-By: PHP/7.2.2
Content-Type: text/html; charset=UTF-8
Date: Fri, 30 Mar 2018 19:07:41 GMT
Server: LiteSpeed
Connection: Keep-Alive
In next step we are going to tell LiteSpeed webserver to cache this page for 2 minutes, using a responce header in our PHP.
Now update your controler file which is located at : application/controllers/Litespeed.php
after update it should look like:
<?php
class Litespeed extends CI_Controller {
public function view($litespeed = 'home')
{
$data['title'] = ucfirst($litespeed); // Capitalize the first letter
$this->output->set_header('X-LiteSpeed-Cache-Control: public, max-age=120', false);
$this->load->view('templates/litespeed', $data);
}
}
There is an additional line in above code: $this->output->set_header(‘X-LiteSpeed-Cache-Control: public, max-age=120’, false);
This sets the following responce header: X-LiteSpeed-Cache-Control: public, max-age=120
This is very dumb way of caching a page, but for a demonstration it fulfills the purpose. If you visit for the first time OpenLiteSpeed will get this page from backend and next time OpenLiteSpeed will serve this page from cache, and you will see an additional header:
curl http://dev.cyberpanel.net/litespeed/view --head
HTTP/1.1 200 OK
X-Powered-By: PHP/7.2.2
X-Litespeed-Cache-Control: public, max-age=120
Content-Type: text/html; charset=UTF-8
X-Litespeed-Cache: hit
Date: Fri, 30 Mar 2018 19:16:24 GMT
Server: LiteSpeed
Connection: Keep-Alive
An important additional header here is: X-Litespeed-Cache: hit
This was a really the simplest example of enabling cache, there are countless possibilities you can read more details on how you can make your application cache friendly using cache developer guide. It can be tiring at first, but it will pay off later.
Once page is served via cache you can verify by making changes in your view file, any changes made will not reflect until 2 minutes are passed. Do note that OpenLiteSpeed does not support ESI however LiteSpeed Enterprise do.
Cache invalidation and tag-based caching
In our example we’ve not performed any proper cache invalidation or tag based caching, which is really important when you build cache friendly application, so make sure you use tag-based caching and tag your web pages accurately so you can invalidate cached pages later.