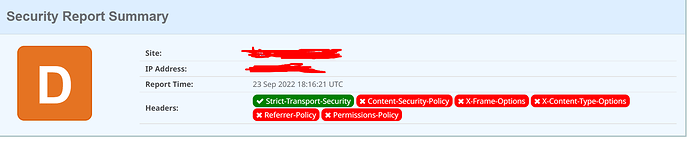
- Content Security policy
- Referrer policy
- HSTS (Strict-Transport-Security)
- Content-type options
If you are using the LiteSpeed Enterprise server you can add Extra headers to your htaccess file and the server will add it automatically just like you used to do with Apache as it is fully Apache Compatible.
However, if you are using OpenLiteSpeed it has to be done via OpenLiteSpeed WebAdmin or by adding it to vHost configuration for the website via CyberPanel.
Here are the steps to add a HSTS Header or extra header via vHost configuration from CyberPanel.
1. Log in to your CyberPanel Server
Visit https://<IP Address->:8090
Enter credentials to log in.
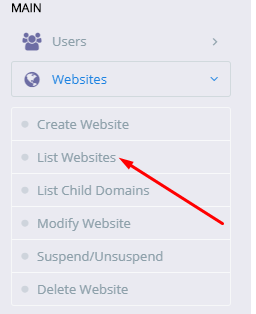
2. Open the website manager:
2.1 Click on the website and then click on the list websites.

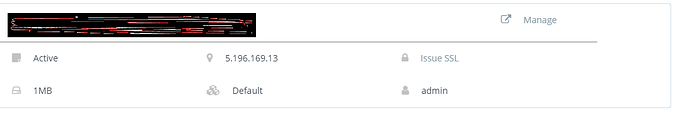
2.2 Click on the manage button in front of your desired website.
3. Edit vHost Configuration :
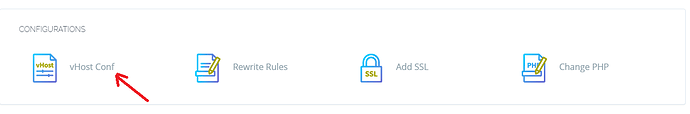
3.1 Click the vHost conf from the website manager.
vHost Conf box will open, move on to Step 4 on how to add HSTS header.
4. How to set HSTS (Strict-Transport-Security) via vhost Conf:
HSTS is a web security policy mechanism that helps to protect websites against man-in-the-middle attacks such as protocol downgrade attacks and cookie hijacking.
Go to the bottom of the vHost Conf box which you have opened in last step and paste following at the end of the file
context / {
allowBrowse 1
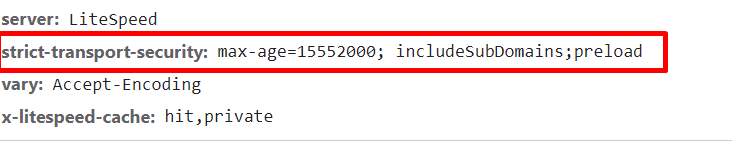
extraHeaders Strict-Transport-Security "max-age=15552000; includeSubDomains;preload"
rewrite {
}
addDefaultCharset off
phpIniOverride {
}
}
1. The age parameter tells the browser how long this rule must be cached.
2. The includeSubDomains should only be added if you want to apply HSTS to subdomains too.
3. The preload parameter is used for inclusion in Google Chrome’s preload list.
5. How to verify extraHeaders configuration:
To verify extraHeaders configuration follow the steps:
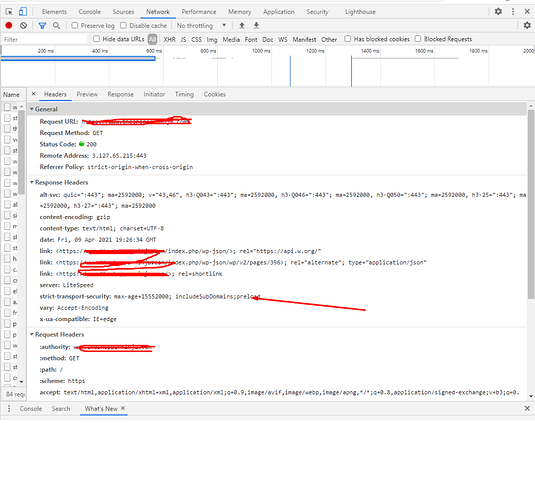
4.1 Open Network tab:
1. Vist your website in any browser and open developer tools.
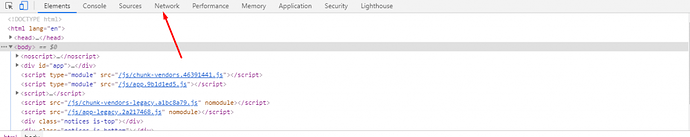
2. In developer tools click on Networks tab
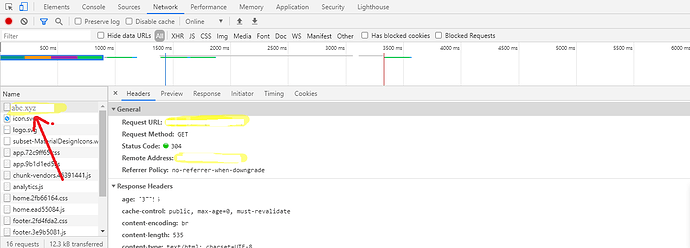
3. Click on the file with your domain name. like(abc.xyz)
4. Go to Network Tab and check headers for any request. You should the extra header you added in vHost conf.